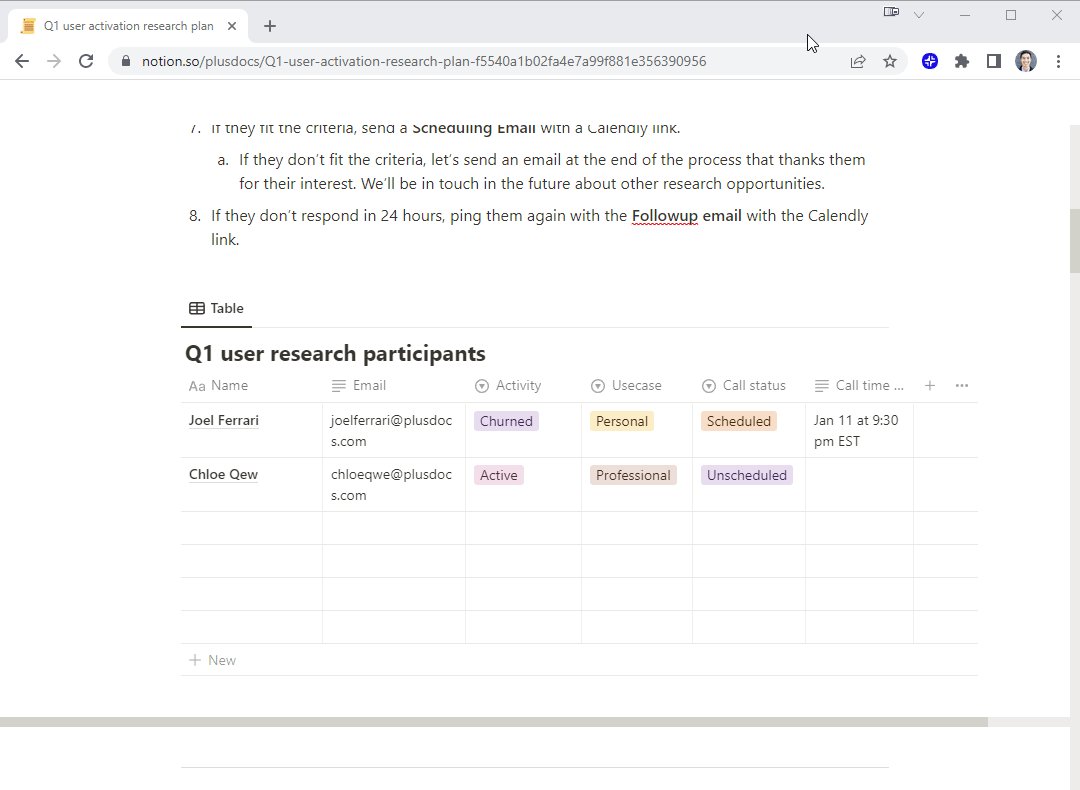
I recently got fed up with the ugly scrollbars that appear underneath inline databases and tables inside of Notion, so I asked the r/Notion community how to get rid of them. Here is a summary of the best ways to remove the Notion database database horizontal scrollbars.
If you’re like me and enjoy using Notion because it’s easy to make aesthetically pleasing documents, these are probably just as annoying for you as they are for me! So here are four different ways you can try to get rid of them or minimize their appearance.
{toc}
Method 1: Resize and edit your columns to take up less space

Notion shows the horizontal scrollbar underneath a database table if the table is wider than the current displayable area. The most straightforward ways to make your table less wide are to:
- Hide columns in your table - Click on the three dot menu at the top right of the table and click on the eye symbol next to individual “Properties” to remove those columns
- Reduce the width of columns - Hover your mouse pointer over the lines between columns. Then click and drag to change the width of columns and make them narrower
Method 2: Set your page to “full-width”

Another way to give your database table more “space” and reduce the likelihood of seeing the horizontal scrollbar is to make your page “full-width.”
By default, Notion displays all of the content on a page within a ~700 pixel wide area. So even if it looks like there is more space on your screen to display columns in your table, Notion will limit the width unless you set your page to full-width.
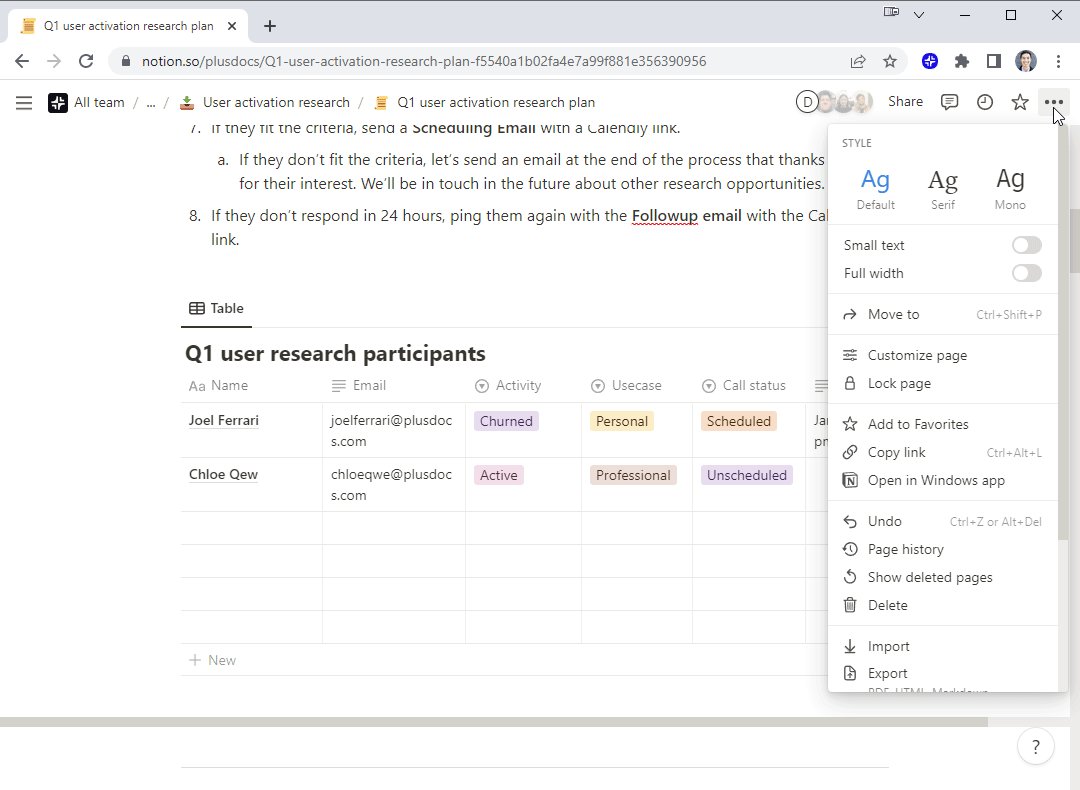
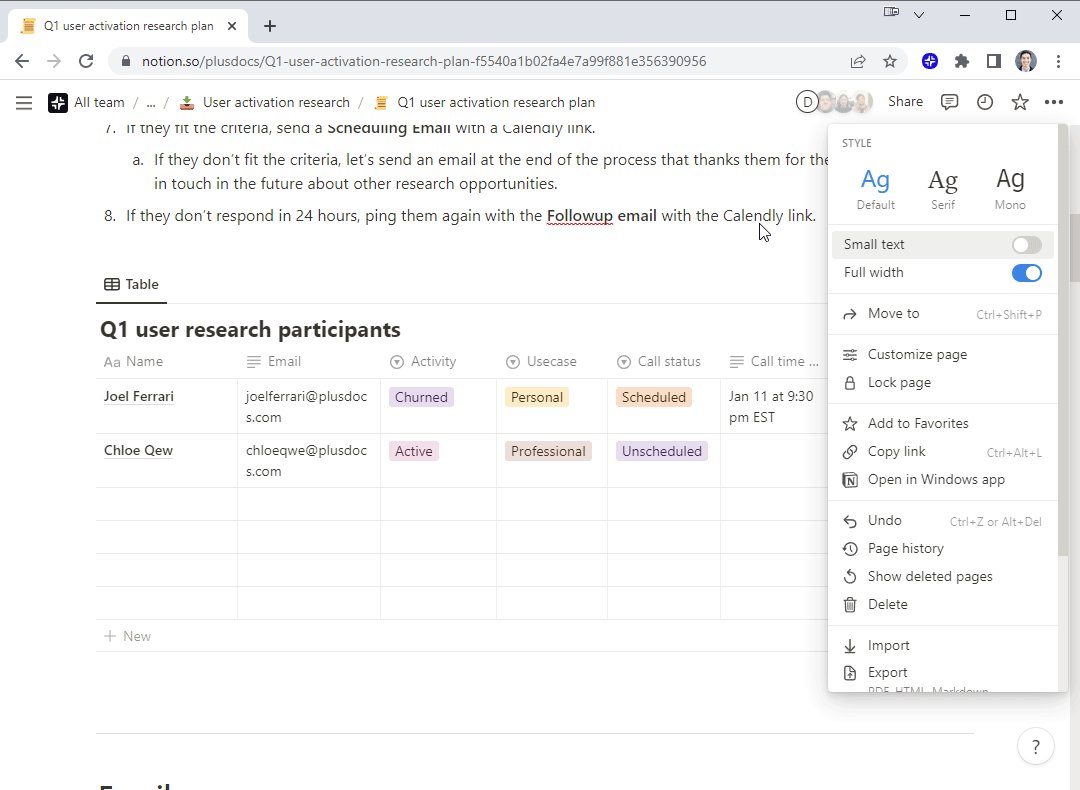
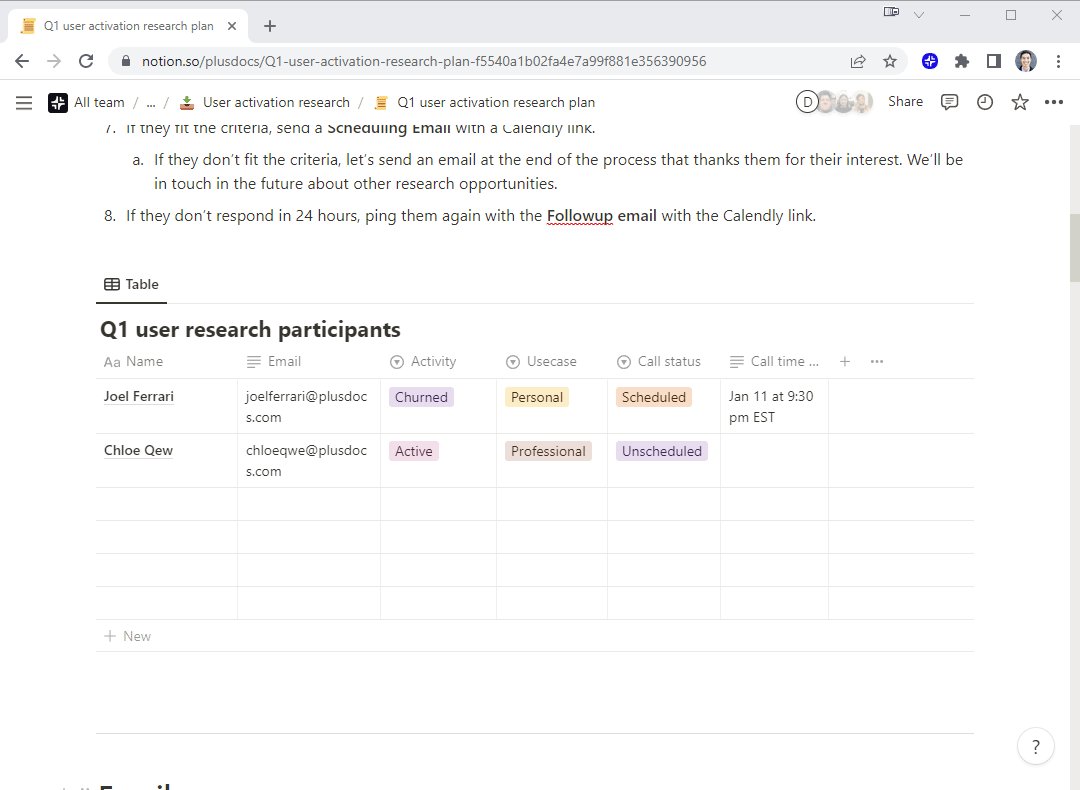
To set your page to full-width, click on the three dot menu at the top right of your Notion page, and toggle the “Full-width” option on.
Note: This option makes the scrollbar dependent on the resolution of your monitor, so if you or someone else opens the doc on a different computer, the scrollbar may reappear
Method 3: Put your database table of a callout box

This method gives your table less space, but it minimizes the visual impact of the horizontal scrollbar on your document.
Start by creating a new callout box (“/callout”) and then drag your table inside of the callout box. The callout box reduces the available width for your table, but it will also constraint the horizontal scrollbar so it does not span across the entire page.
Method 4: Put your database table inside of a column

Similar to Method 3, this method will actually decrease the amount of space available for your table, but it will reduce the size of the horizontal scrollbar.
Create two or more columns on your page (“/columns”) and then drag your database table to one of the columns.
Adding a divider bar to the top of your columns is a nice way to make your database table inside of a column look more visually appealing as well.
Other tips and tricks
- Creating many different views of your databases with different view options makes it easier to quickly find the right view for each document
- Instead of viewing your database as a table, try to present information within a list or gallery view
- If you want to seamlessly embed content from other apps like Google Calendar or Google Sheets into Notion, check out our step-by-step guides!