{toc}
While the vast majority of Google Slides are presented in landscape orientation, there are times when a vertical or portrait aspect ratio can be more effective, in order to accommodate certain graphics, images, or charts, or to be more easily consumed on a mobile phone.
In this guide, we will walk you through how to set up and get the most out of vertically oriented Google Slides.
Step-by-step guide to make Google Slides vertical
In the Google Slides menu, go to File > Page setup (at the bottom)
.png)
Open the aspect ratio dropdown and select Custom.
.png)
Enter in the dimensions you want.
The most common dimensions you’re probably used to is 8.5 x 11 inches, which is the size of standard US Letter paper.
See below for examples of common vertical (or portrait orientation) aspect ratios.
.png)
Click Apply. Voila! Your Google Slides are now vertical.
.png)
Next, you’ll want to edit your slides to make them more effective in the portrait orientation. Read on to get some tips and tricks.
Common vertical or portrait orientation dimensions
Here are some other common vertical orientation aspect ratios and document dimensions.
- US Letter: 8.5 x 11 inches
- US Legal: 8.5 x 14 inches
- A4 (international standard): 21 x 29.7 cm
- A3: 29.7 x 42.0 cm
- iPhone 14: 2532 x 1170 pixels, 19.5:9 aspect ratio
- Samsung Galaxy S23: 1080 x 2340 pixels, 19.5:9 ratio
- Google Pixel 7 Pro: 3120 × 1440 pixels, 19.5:9 ratio
- Instagram story, TikTok, Snapchat: 1080 x 1920 pixels, 9:16 aspect ratio
Tips when creating vertical presentations
- You can’t mix vertical and horizontal slides. Unfortunately, Google Slides does not currently allow you to mix orientations within the same presentation. (You cannot do this in PowerPoint either.) Setting the page dimensions affects the entire presentation, and you cannot change them for specific slides. If you want to mix dimensions, you may be better off using a Google Doc or a more advanced design tool like Figma.
- Importing a PPT. If you want to import a vertical Powerpoint template, make sure you change your presentation dimensions before doing the import.
- Export to PDF. You can always export your presentation to PDF to share them on social media or attach them to an email. This may be easier for your audience to consume, especially from a phone.
- Adjust your designs: Most presentation templates are specifically designed for a landscape orientation and won’t work if your slides are vertical. Make sure you tweak your slide layouts (read on for tips) or use a template specifically designed for a portrait orientation.
Designing for vertical presentations
Check out our article on how to make beautiful Google Slides presentations for the foundations of slide design.
- Columns → Rows. This is a quick and easy one. If you have content in 3 columns in a landscape slide, just rearrange those elements into three rows.
- Adjust your margins. Landscape slides tend to have smaller margins than what we expect from a portrait document. Make sure there is enough white space around your content.
- Resize your photos and images. If there were photos in your design
- Take cues from documents and websites. While there aren’t as many widely available vertical orientation templates, there are plenty of vertical examples of content designs all around that we can take inspiration from. Look at document templates or even websites (which are optimized for scrolling vertically, especially at mobile screen sizes).
.png)
Vertical presentation templates and examples
Here are two vertical Google Slides templates to help you get started. They may also be helpful examples of how to design presentations in a vertical layout.
Check out our template marketplace for more free resources.
.png)

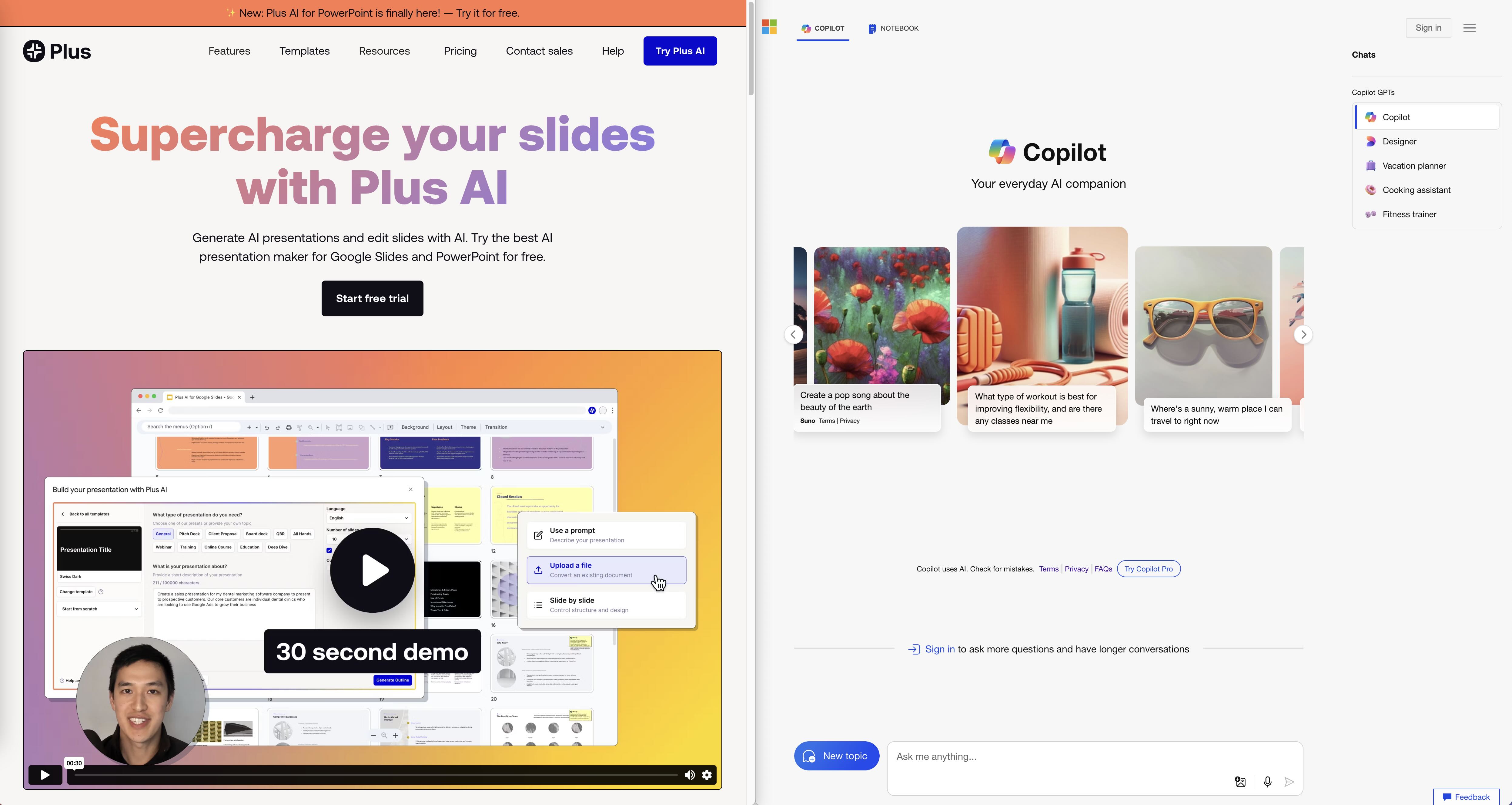
Use Plus AI to create content for your vertical presentation
While Plus AI currently produces traditional landscape slides, you can still use Plus AI to help you generate content for your vertical presentation. Here’s how:
Generate slides and then convert them. Generate your presentation (or insert single slides) with Plus AI and then follow the instructions above to convert your slides to a vertical orientation. You will probably need to tweak some of the designs, but this can still be a great way to jumpstart coming up with your content.
Rewrite with Plus AI. Plus can rewrite any slide while keeping the existing design. You can use Plus to get help with language and grammar, change the tone, lengthen or summarize your slide, translate your content into other languages, and more.
If you’re interested in using Plus AI for vertical slides, let us know! Your feedback helps us decide which features to work on next.